Wave and Wavelet menus
Wavelet Menus on Handheld Devices: Stacking Metaphor for Novice Mode and Eyes-Free Selection for Expert Mode (AVI'10, IHM'09, MobileHCI'09)
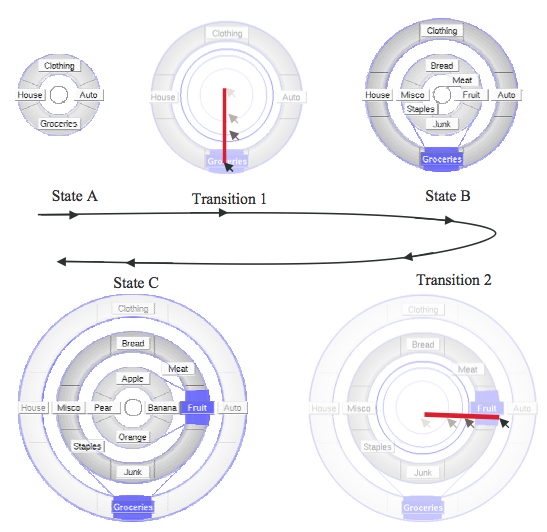
We present the design, implementation and evaluation of the Wavelet menu developed on the iPhone. The Wavelet menu consists of a concentric hierarchical Marking menu based on simple gestures. The novice mode, i.e. when the menu is displayed, is well adapted to the limited screen space of handheld devices because the representation of the menu hierarchy is inverted, the deeper submenu being always displayed at the center of the screen. Moreover the visual design is based on a stacking metaphor to reinforce the perception of the hierarchy, and the menu supports previsualization of submenus, a key property for menus on handheld devices.
The quantitative evaluation shows that the Wavelet menu provides a very intuitive way for supporting efficient gesture-based navigation on the menu. The expert mode, i.e. gesture without waiting for the menu to pop-up, is also a key property of the Wavelet menu: By providing stroke shortcuts, the Wavelet favors the selection of frequent commands in expert mode and makes eyes-free selection possible. A controlled user experiment shows that eyes-free selection of commands, while the user is walking, is possible.
The quantitative evaluation shows that the Wavelet menu provides a very intuitive way for supporting efficient gesture-based navigation on the menu. The expert mode, i.e. gesture without waiting for the menu to pop-up, is also a key property of the Wavelet menu: By providing stroke shortcuts, the Wavelet favors the selection of frequent commands in expert mode and makes eyes-free selection possible. A controlled user experiment shows that eyes-free selection of commands, while the user is walking, is possible.
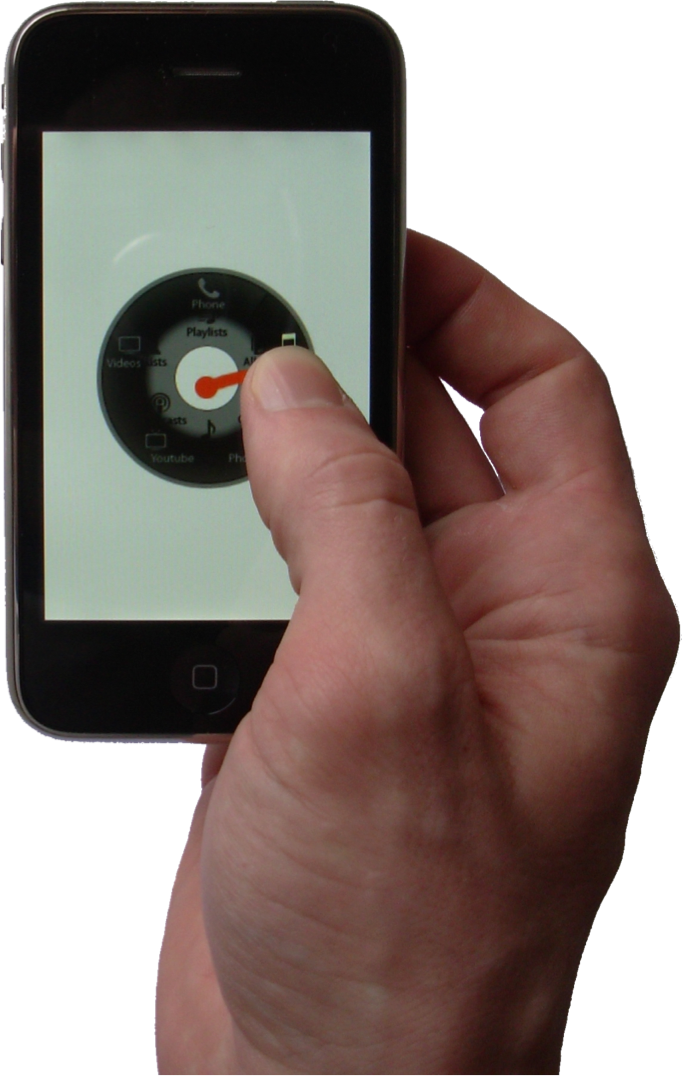
| Implementation of the Wavelet menu on iPhone |  |
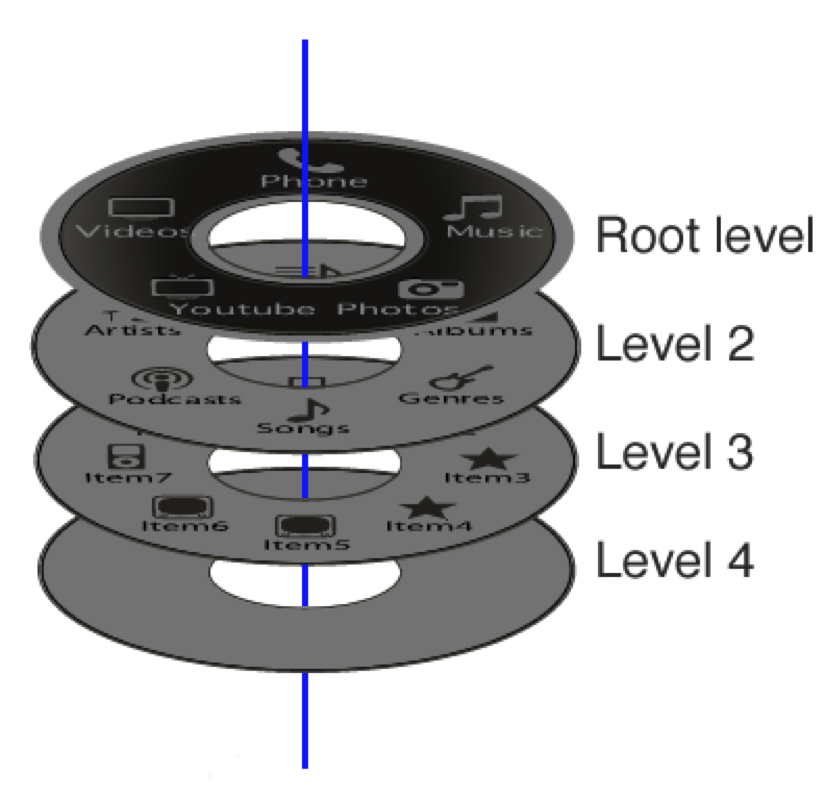
| Stacking metaphore |  |
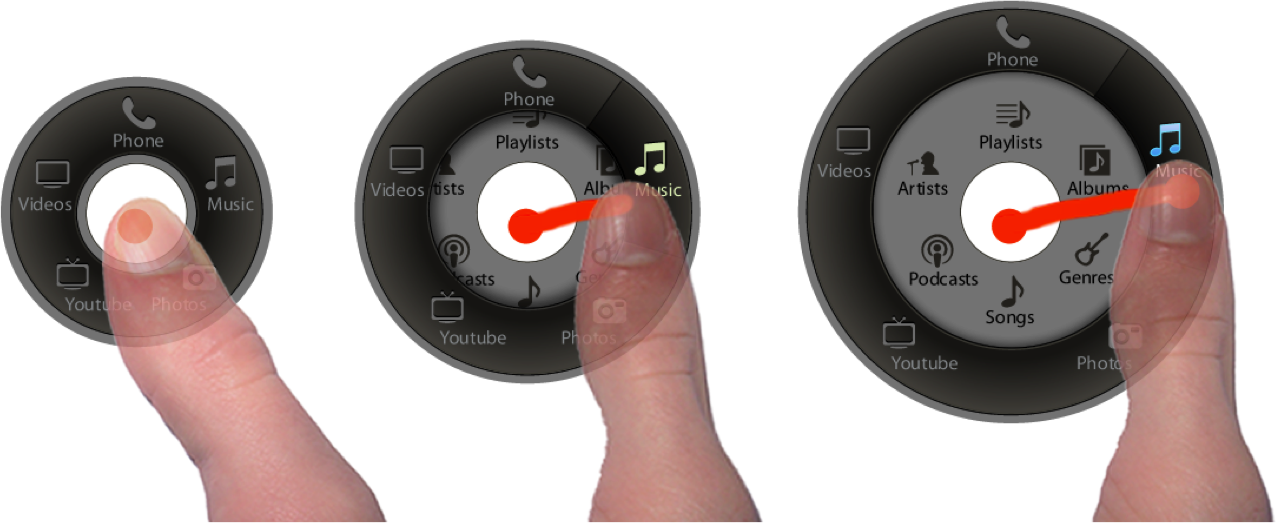
| Opening the menu |  |
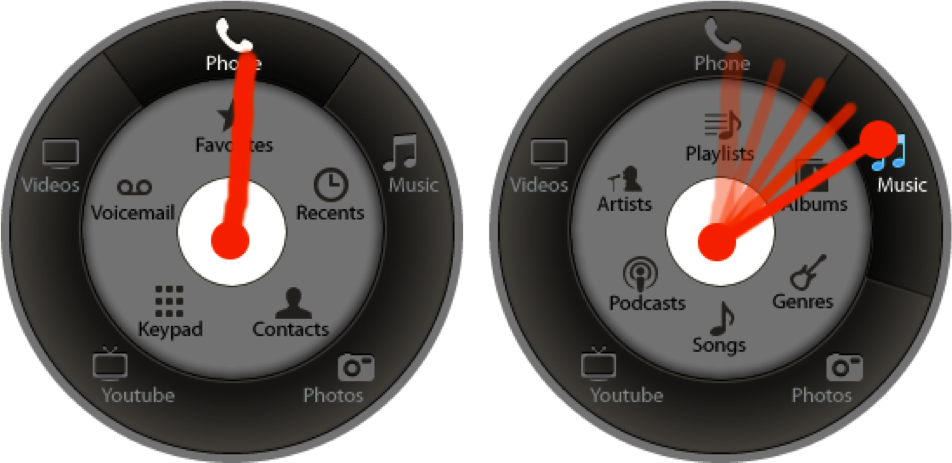
| Navigation |  |
Wave Menus: Improving the Novice Mode of Hierarchical Marking menus (INTERACT'07)
We present Wave menus, a variant of multi-stroke marking menus designed for improving the novice mode of marking while preserving their efficiency in the expert mode of marking. Focusing on the novice mode, a criteria-based analysis of existing marking menus motivates the design of Wave menus.
A user experiment is presented that compares four hierarchical marking menus in novice mode. Results show that Wave and compound-stroke menus are significantly faster and more accurate than multi-stroke menus in novice mode, while it has been shown that in expert mode the multi-stroke menus and therefore the Wave menus outperform the compound-stroke menus. Wave menus also require significantly less screen space than compound-stroke menus.
As a conclusion, Wave menus offer the best performance for both novice and expert modes in comparison with existing multi-level marking menus, while requiring less screen space than compound-stroke menus.
A user experiment is presented that compares four hierarchical marking menus in novice mode. Results show that Wave and compound-stroke menus are significantly faster and more accurate than multi-stroke menus in novice mode, while it has been shown that in expert mode the multi-stroke menus and therefore the Wave menus outperform the compound-stroke menus. Wave menus also require significantly less screen space than compound-stroke menus.
As a conclusion, Wave menus offer the best performance for both novice and expert modes in comparison with existing multi-level marking menus, while requiring less screen space than compound-stroke menus.
| Wave menus: The first version of the wavelet menu with an inverted hierarchy |  |
References
 |
Jeremie Franconne, Gilles Bailly, Laurence Nigay and Eric Lecolinet Wavelet Menus on Handheld Devices: Stacking Metaphor for Novice Mode and Eyes-Free Selection for Expert Mode ACM AVI'10, |
 |
Jeremie Francone, Gilles Bailly, Laurence Nigay and Eric Lecolinet Wavelet menus : une adaptation des Wave menus sur dispositifs mobiles ACM IHM'09 |
 |
Jeremie Francone, Gilles Bailly, Laurence Nigay and Eric Lecolinet Wavelet Menus: A Stacking Metaphor for Adapting Marking Menus to Mobile Devices ACM MOBILEHCI'09 (demo) |
 |
Gilles Bailly, Eric Lecolinet and Laurence Nigay Wave Menus : Improving the novice mode of Marking Menus IFIP INTERACT'07 |
Related Projects
 MenUA (design space) |
 Flower menus |
 Leaf menus |